Při navrhování mobilního webu máte tři možnosti. Můžete použít dynamické zobrazování, samostatnou doménu nebo responzivní design.
 Při dynamickém zobrazování server zjistí typ zařízení uživatele a zobrazí příslušnou verzi vašeho webu. Při přístupu na stejnou adresu URL budou soubory, které byly k zobrazení této stránky zcela odlišné, mezi verzí pro mobilní zařízení a verzí pro stolní počítače.
Při dynamickém zobrazování server zjistí typ zařízení uživatele a zobrazí příslušnou verzi vašeho webu. Při přístupu na stejnou adresu URL budou soubory, které byly k zobrazení této stránky zcela odlišné, mezi verzí pro mobilní zařízení a verzí pro stolní počítače.
Pokud používáte samostatnou doménu, zpravidla nastavujete svůj mobilní web na m. subdoména. Je to zcela samostatná verze vašeho webu. Stejně jako v případě dynamické službě jsou soubory zcela odděleny mezi desktopovou a mobilní verzí.
Tyto dvě metody zobrazování mobilních stránek dělají optimalizaci těžší - musíte dělat každý úkol několikrát a údržba je těžší, protože máte spoustu dalších souborů. Prakticky pečujete o 2 verze webových stránek.
S responzivním designem máte jediný web s jednou verzí každé stránky. Odpovídající kódování CSS způsobuje, že váš obsah je "plovoucí", takže se mění na základě zařízení, které stránky prohlíží. SEO je mnohem jednodušší s responzivním designem. Když píšete obsah a optimalizujete prvky na stránce, stačí to udělat jednou.
Definice responzivního designu: Responzivní design je způsob stylování HTML dokumentu (webových stránek) které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, netbooky, tablety atd.). Obsah stránky se tak vždy přizpůsobí zobrazovači podle jeho velikosti a rozlišení.

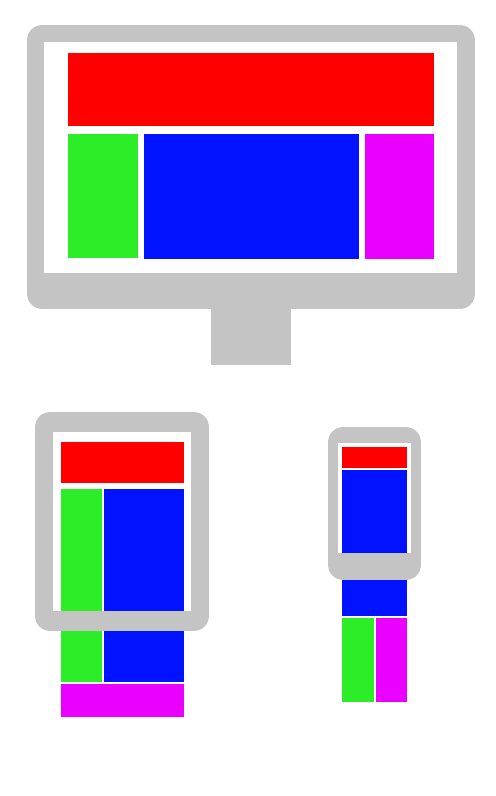
Ukázka toho, jak se stránky chovají na různých zařízeních. Zdroj Wikipedia: Responzivní web design.
Google upřednostňuje a doporučuje responzivní design. Máte jednu sadu souborů s jednou verzí obsahu a můžete každému zákazníkovi poskytnout skvělé uživatelské zkušenosti bez ohledu na zařízení, které používá.
Google v roce 2018 začal používat strategii vyhodnocování výsledků vyhledávání mobile first-index. Takže z pohledu provozovatele webových stránek byste se nejdříve měli věnovat mobilní verzí stránek a poté pomocí CSS (stylů) přizpůsobit obsah na ostatní zařízení. To je přesně opačně, jak většina lidí přistupuje k mobilním webům - obvykle navrhnou stránku pro uživatele desktopu a pak prostě předpokládají, že obsah pro mobilní stránky nějak poskládají z desktopové verze.
Mysltete tedy na to, že mobilní verze stránek bude do budoucna tou primární. Myslete na to, že Google primárně pracuje s mobilním indexem. Myslete na to, že z pohledu SEO i uživatelské přívětivosti je správnou variantou řešení mobilních stránek responzivní design.
Další lekce z kapitoly Mobilní SEO
Chcete vědět víc o SEO? Podívejte se na celý obsah SEO Akademie.

